今天拿手头一个 GitHub 项目实验了一下在线的集成服务,前后试用了 TravisCI, CircleCI 和 AppVeyor。由于测试工程内包含了一些使用了 WPF 的 C# 代码,前面两个跑在 Linux/Mono 上不是很友好,而 AppVeyor 的配置非常顺利,与 GitHub 的互操作也没有任何问题,所以完成之后记录一下备忘。
基本流程
首先将 AppVeyor 跟 GitHub 绑定后,就可以点击项目主页上的“ + New Project ”添加工程了。
添加工程之后,需要到 Settings 里面做一些对应的配置。这里择要说一下吧。
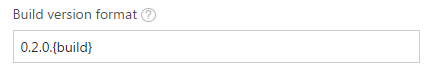
General 一栏中,有一个变量是生成的版本字符串,通常在后面打包时会用到。{build} 是一个自增长的序列号。
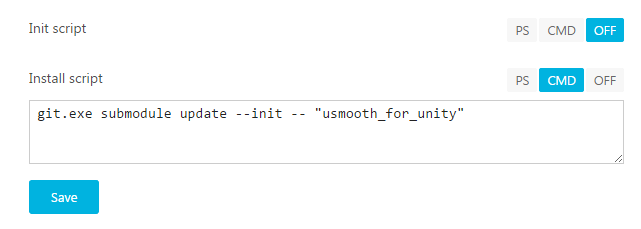
Environment 一栏中,比较重要的是 Init script 和 Install script 的区别——简单说,前者发生在 git clone 和 git checkout 前,后者发生在它们之后。
如果像测试工程那样在库中包含 submodule,就需要在 Install script 内做 git submodule update (如上图)
Build 一栏中的各种选项应该是不需要解释,程序员都很熟悉了。
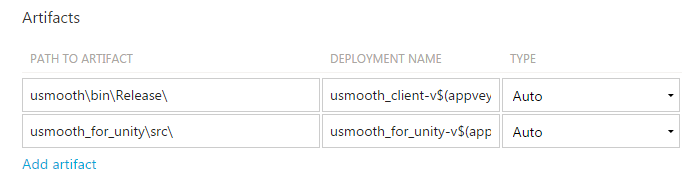
Artifacts 一栏中,如果指定的是目录, AppVeyor 会自动打成 zip 包,包名就是 Deployment Name,在这里可以用上前面的版本字符串。
接下来是最后也是最重要的一栏 —— Deployment。 如果前面的步骤都很顺利,这一步就会把生成并打包好的文件发布出去。由于我的测试项目在 GitHub 上,这里我就选了 GitHub Releases (需要填入 GitHub authentication token)。注意这里需要明确指出待发布的 Artifacts 列表。
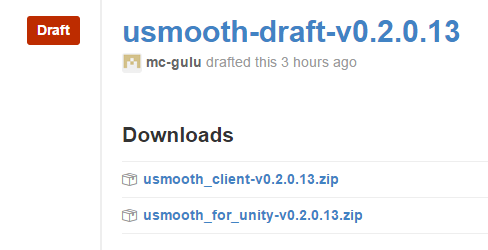
这里有一项是 Draft Release(以草稿方式发布)比较有用,发布的内容只有当手动确认后才会公开出现在 GitHub 项目的 Releases 栏内,以免造成误发布。
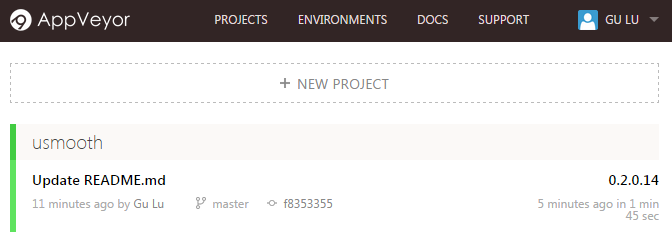
以 draft 方式发布在 GitHub 上后效果如上图。
好了,如果一切顺利的话,至此 AppVeyor 已完成了 从获取代码,编译,打包,部署到 GitHub ,并以 GitHub Release 方式发布 的整个流程,还算简单吧。注意,在整个过程中,无需自己手写一句 git, make, msbuild, zip, copy 等各种内部和外部的命令,甚至连 solution file (*.sln) 都不需要手动指定,俺觉得总体上还是非常简洁的。
状态显示(Status Badge)
有了持续集成的服务以后,最自然的想法是给项目加上当前集成状态的标示。有了这个东东,任何查看项目的人都能第一时间获知集成的状态,不良提交造成 build break 的情况就能迅速得到重视和修复。
如何添加可以看这个页面。
控制部署的触发
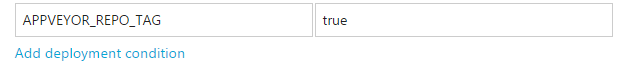
默认情况下 AppVeyor 是每个提交都会编译和部署的,也就是说,如果没有错误,每一次提交最终都会触发一次发布(Release)。而大多数时候我们需要的实际上是“每次提交的时候都编译,但只有指定的版本才触发部署”。读了一下文档,我发现这个需求可以通过 APPVEYOR_REPO_TAG 这个环境变量(仅在 push 了包含 tagged commit 之后为真)来实现。
具体做法如下图所示,在 Deployment 的选项里新增一个部署条件(Add deployment condition)判断一下 APPVEYOR_REPO_TAG,就可以做到只有打 tag 的提交才触发部署了。
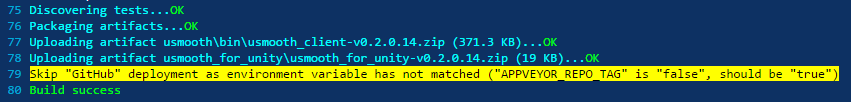
打完之后测试了一下,这是一个 untagged commit 的行为,嗯,一切正常。
最后好奇看了一下针对 public projects 的收费版的价格,每个月 $29.5。不过俺觉得免费版日常已经基本够用了。
(全文完)