上一次参加 GDC 是在七年前。有趣的是,2010 那年,John Carmack 获得了终生成就奖 (Lifetime Achievement Award);而 2017 年的 GDC 上,获得这个奖项的是 Tim Sweeney。这是两位真正的行业传奇。他们的代码,令我满心钦佩且受教良多。
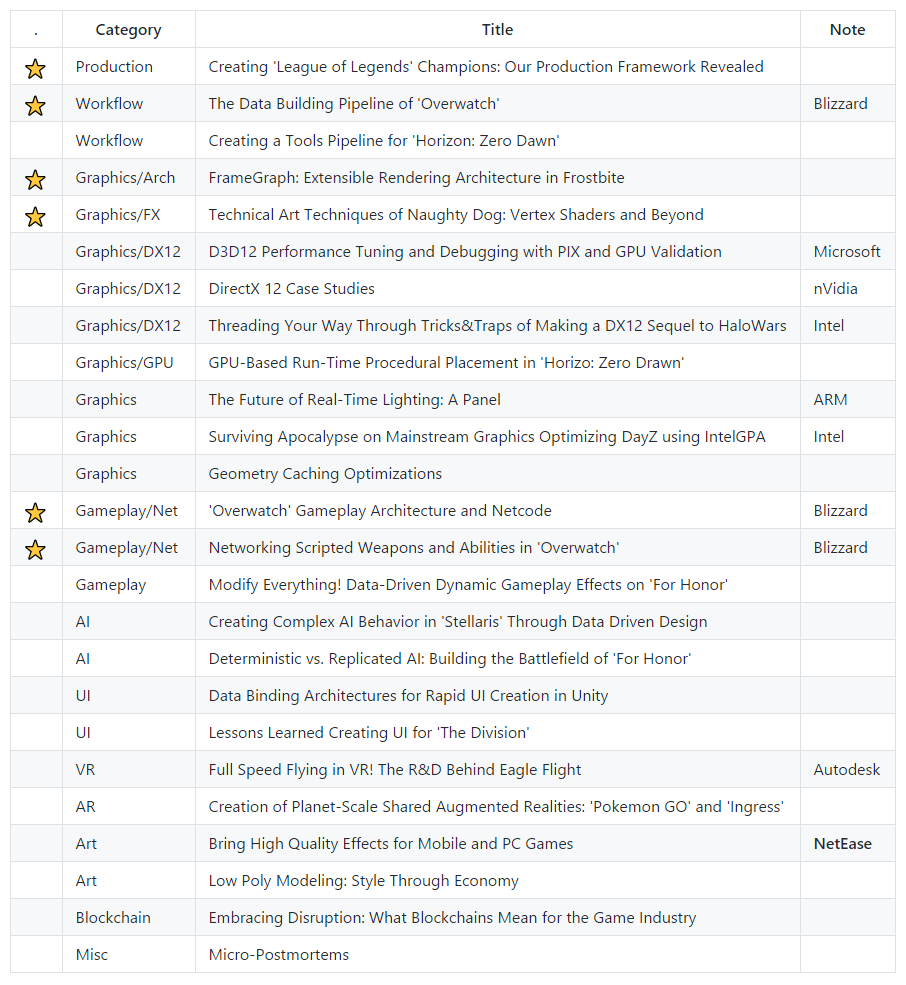
这一篇快速记录中,我粗粗地整理了一下自己听过的演讲,并把那些觉得很有收获的标注了一下。还有不少演讲是因为分身乏术错过的,这里也一并记了,这样晚些时候可以到 GDC Vault 里去听回放。
还有一个半小时的访谈,是陈杰老师和我一起最后一天晚上做的。头一次上镜头,感觉自己不忍直视 (捂脸逃~~
对内容感兴趣又不想花时间看视频的同学,可以扫视下面的零散文字——这其实是我在录节目前记录的一些简短脚本 (就在我手上端着的 Surface 里)。
GDC17 总体感觉:严谨
传统 hack -> 规模越来越大,复杂度 hold 不住 -> 机器性能的提高使得不少 hack 不再有意义 -> 通过严谨的设计来简化问题
主要分享三堂课内容:
- 英雄联盟的制作
- 守望先锋的逻辑状态和同步
- 寒霜引擎的图形渲染架构改造
1. (LOL) 游戏制作 Production
a. 英雄的制作 (DNA)
新做的内容需要先把握好 DNA,这样你的新内容就有根,就有灵魂
- Design 就是你的核心设计,简单的说就是玩什么,对英雄而言就是技能和对应的技巧和玩法
- Narrative 叙事,来历,前因后果,三个问题:你是谁,你从哪里来,你到哪里去
- Art 艺术形象,不完全是原画 (考虑实现性),是一种感觉 (feeling),画面感
(此处小结为本文新增) 总得来说, D 对应了交互体验,N 对应了世界观,A 对应了视觉和感性,合起来的 DNA 是确保新内容的感染力的核心,
b. 预制作周期
一个英雄的制作周期是 9 个月,在开始做实际成品之前的所有阶段(统称为预制作阶段)的时间加起来,足足5个月。
也就是说磨刀5个月,砍柴4个月。
要是在国内,9个月的 deadline 五个月了还没出东西,呃,是还没开始出东西,就算老板不说啥,自己也会不好意思,对吧?
为什么这么做呢?扎实,结实,夯实。
这样出来的东西是能够协调地跟游戏里的其他部分融合的。不然呢?可破坏的场景跟技能表现冲突了~ 下雨的特效跟英雄的光环冲突了~ 做英雄花了3个月,然后各种堵窟窿花了10个月。
对于成熟的设计团队,只有你给他时间和空间去沉淀,才能扎实,结实,夯实,做出好东西。
DNA 和 Pre-Production,就是这个分享给我的最大的两点启发。
2. (Overwatch) 网络同步的现代的架构设计
教科书般的设计,是上面提到的严谨的体现。
为什么这么讲呢?跟现在的系统化方案比起来,以前觉得还可以的一些方案顿时显得很土很山寨。
拿录像重放系统举例子,对比现代的网络模块和游戏逻辑结合的调试系统
单步单帧逻辑重放,可视化的完整状态调试。
旁边识货的同学,眼都直了。
3. (Frostbite) 图形渲染架构改造
两套东西:FrameGraph, 显式显存管理
以前手写的渲染流程,缝缝补补加开关;后来 Gamebryo 实现了一套朴素的 RenderFrame 机制 (有逻辑零碎化的问题);现在通过 FrameGraph 完全达到结构化渲染流程的效果。
FrameGraph 用临时生成 lambda 表达式的方法,保留了以前的线性逻辑,(好思路) 跟这个相比,几年前的那套初级机制简直不值一提(在实现功能的基础上追求简单优雅和有效),同样是严谨性的体现。
显式显存管理,分块,按照生命期的长短去尽量重复利用块来降低峰值的占用
对于渲染系统,我们可以在新的图形 API (DX12 / Vulkan) 上很自然地引申出 前端 和 后端 概念
- 前端 (并行化)从材质系统到 drawcall 的产生和提交 (传统的应用程序部分)
- 后端 (从降低碎片化,改善显存利用率开始,逐步接管)(传统的显卡驱动部分)
这是 Frostbite 对应的新渲染架构给我方向上的启发。
- 本文同时发布于知乎专栏:游戏人间
(全文完)